Headspace brought me on to explore concepts for a smart-speaker. Codename Dotbot was geared towards a B2B audience. Research found that a quick 1-2 minute meditation session drastically improve participation and focus in meetings and brainstorming sessions. Users would place Dotbot in meeting and conference rooms and start meditations with the push of a button.
Design Brief: Standalone smart-speaker, fits Headspace brand identity fun, playful and soft
Design Brief: Standalone smart-speaker, fits Headspace brand identity fun, playful and soft
Form Studies
The Imperfect Circle
Headspace's logo is an imperfect circle drawing reference to Zen philosophy. The imperfection is only noticed on close inspection, a quality that I wanted to capture with the form of the device. Below are silhouettes with slight variation on the imperfection. By setting a variable driven parameter, I was able to quickly and accurately modify the form in 3D.




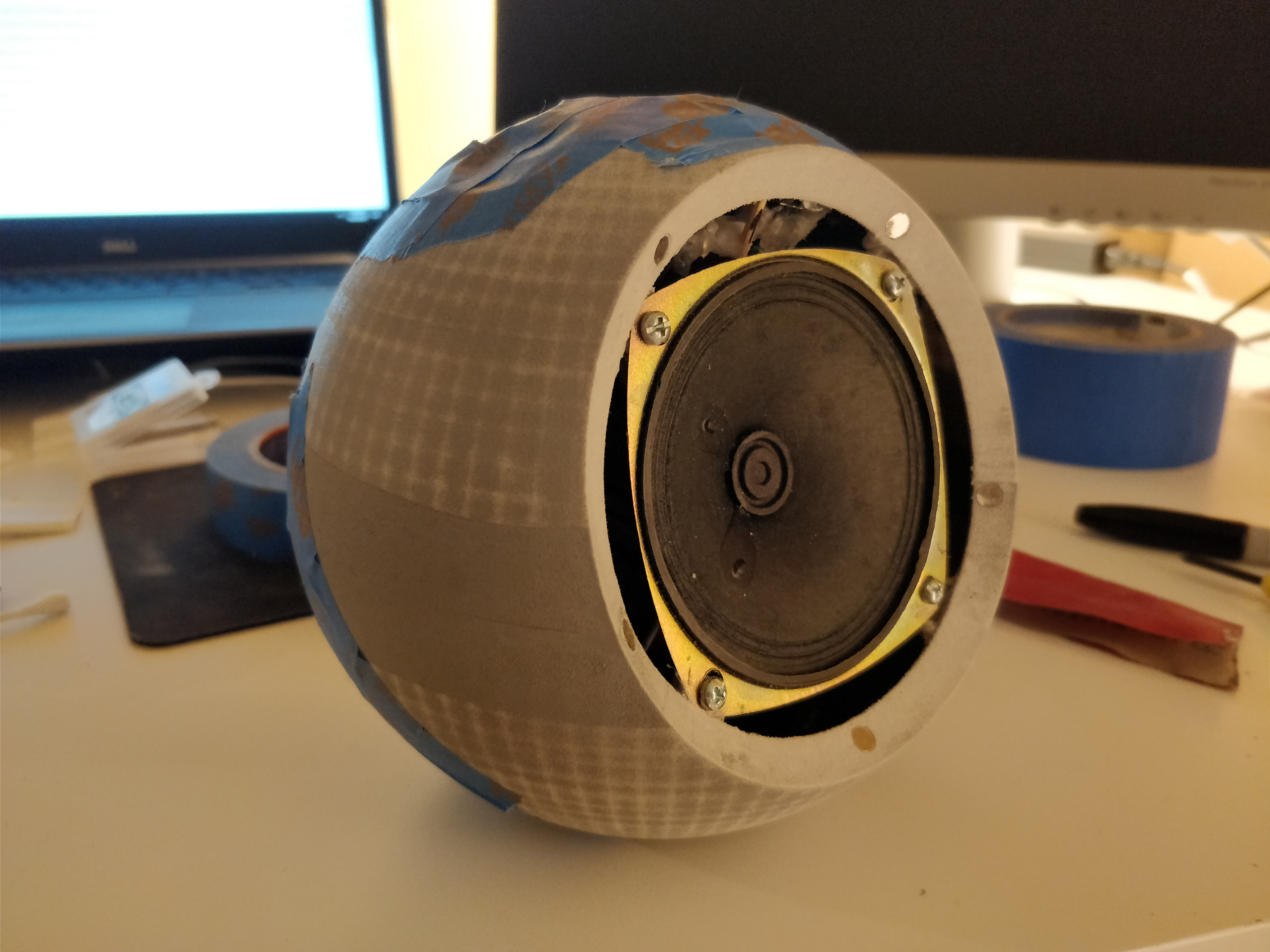
Fully Functional Prototype








Final Prototype
Below are some images of the final looks like, works like prototype. All buttons are functional, running off Raspberry Pi board which makes reprogramming/altering content simple.
Left to right: client's initial proof of concept, my rough prototype, and the final delivered model.
Left to right: client's initial proof of concept, my rough prototype, and the final delivered model.