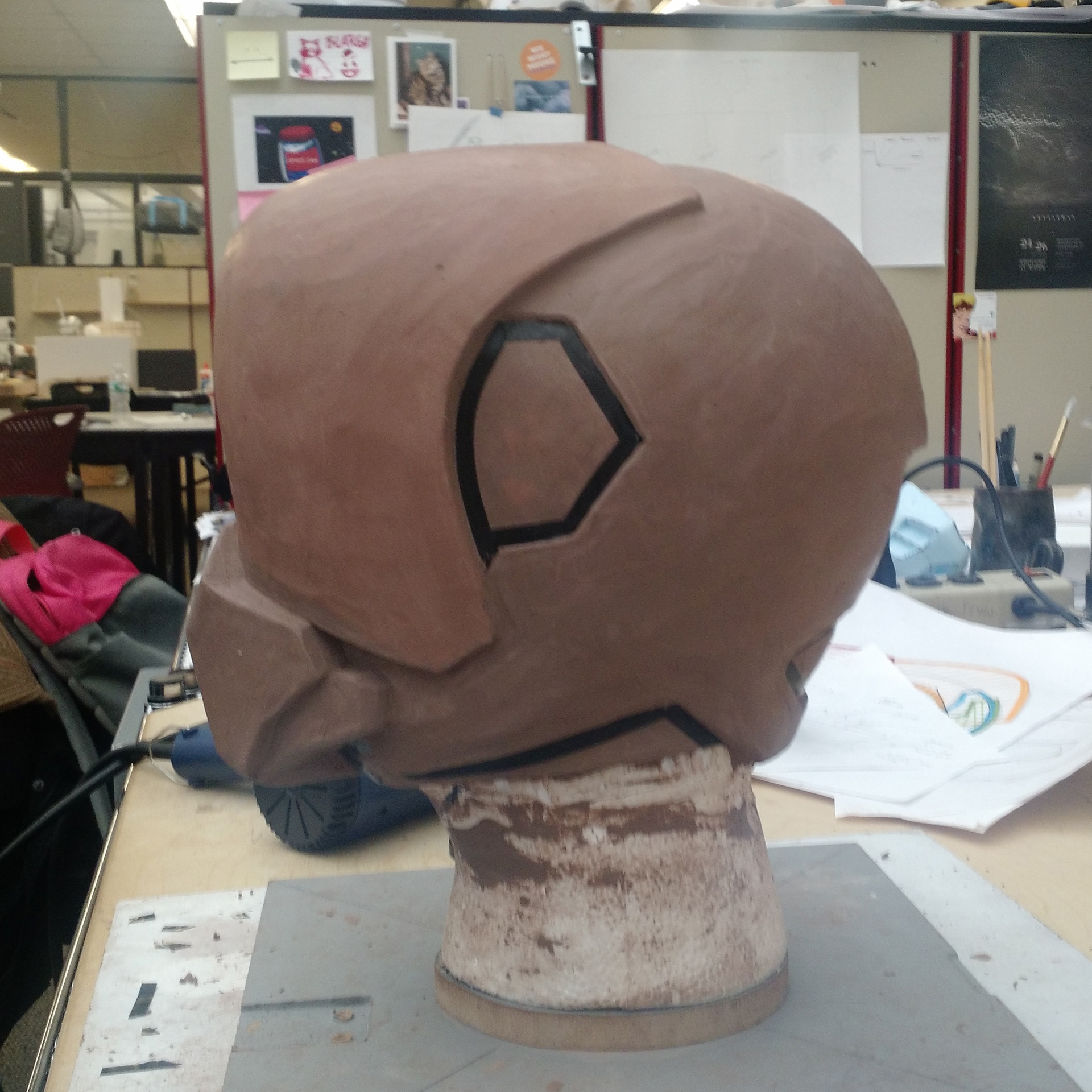
STARTING IN CLAY
I began this project by exploring the form, full scale, in clay. I found that working in 3D allowed me to quickly explore proportions and how the surfaces accentuate the character of the helmet. I knew early on that I wanted a prominent visor that would accommodate a HUD. I used foam to block out larger shapes and automotive clay to work out details. I decided to show a cut away on half the visor to show the inside of the helmet.



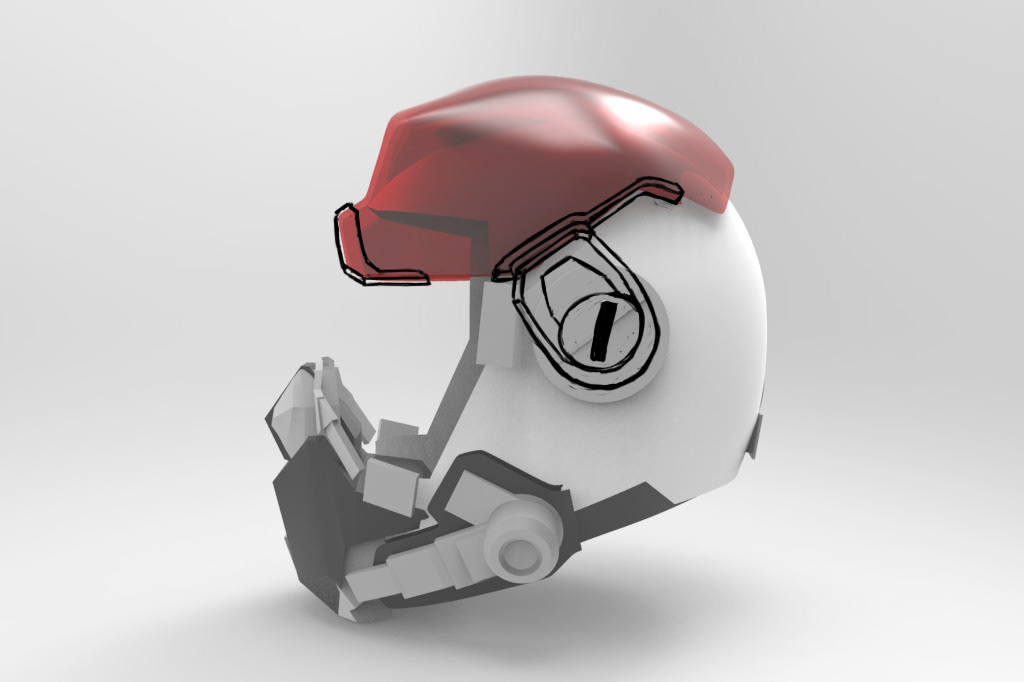
SKETCH OVERLAYS
Once I had a good grasp of the form and the relations of the surfaces, I transitioned to sketching. I used the rough layout from the clay model and began refining the silhouette. I used overlays to workout details as I developed the concept further.
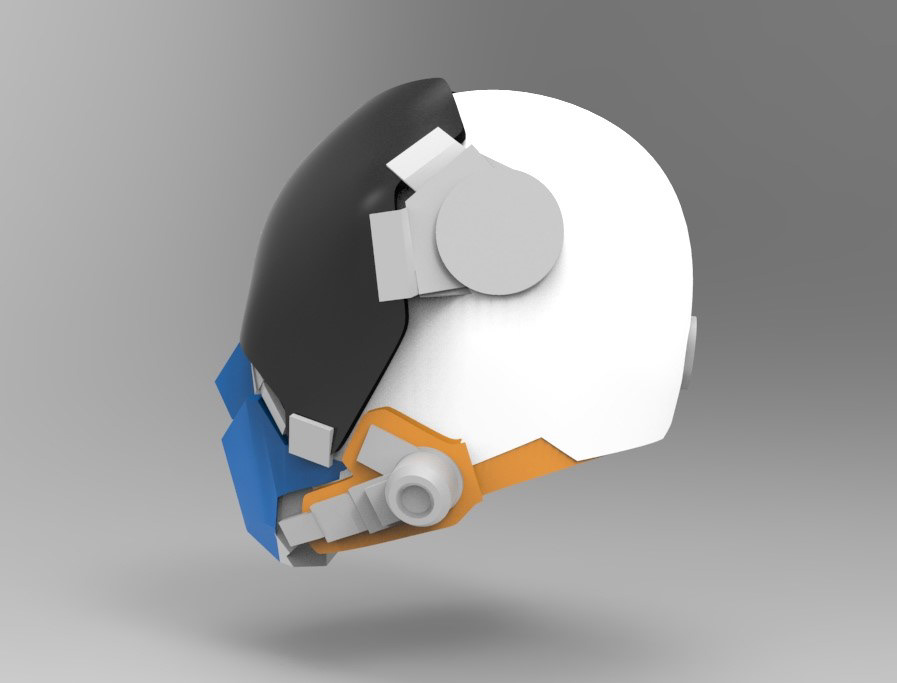
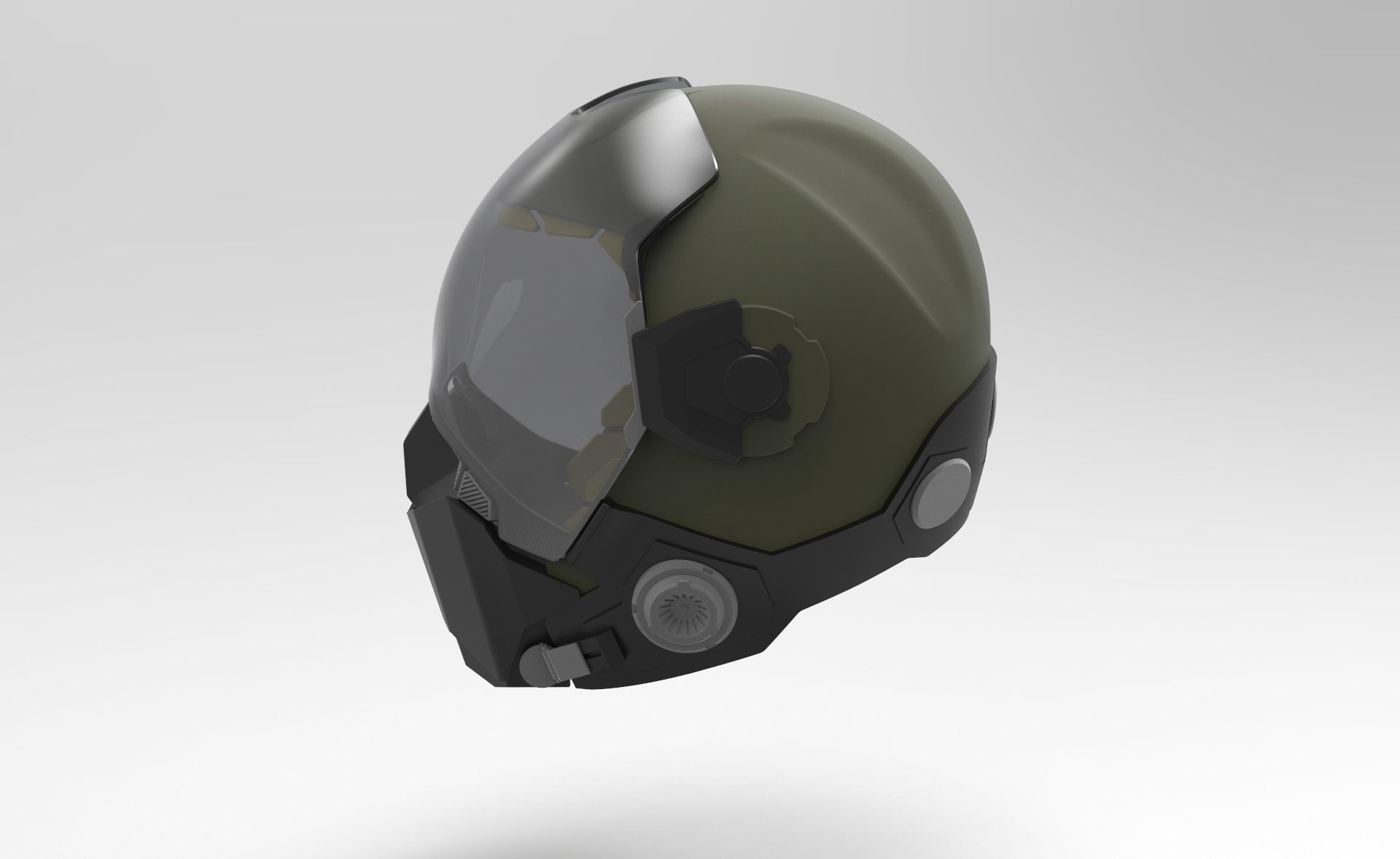
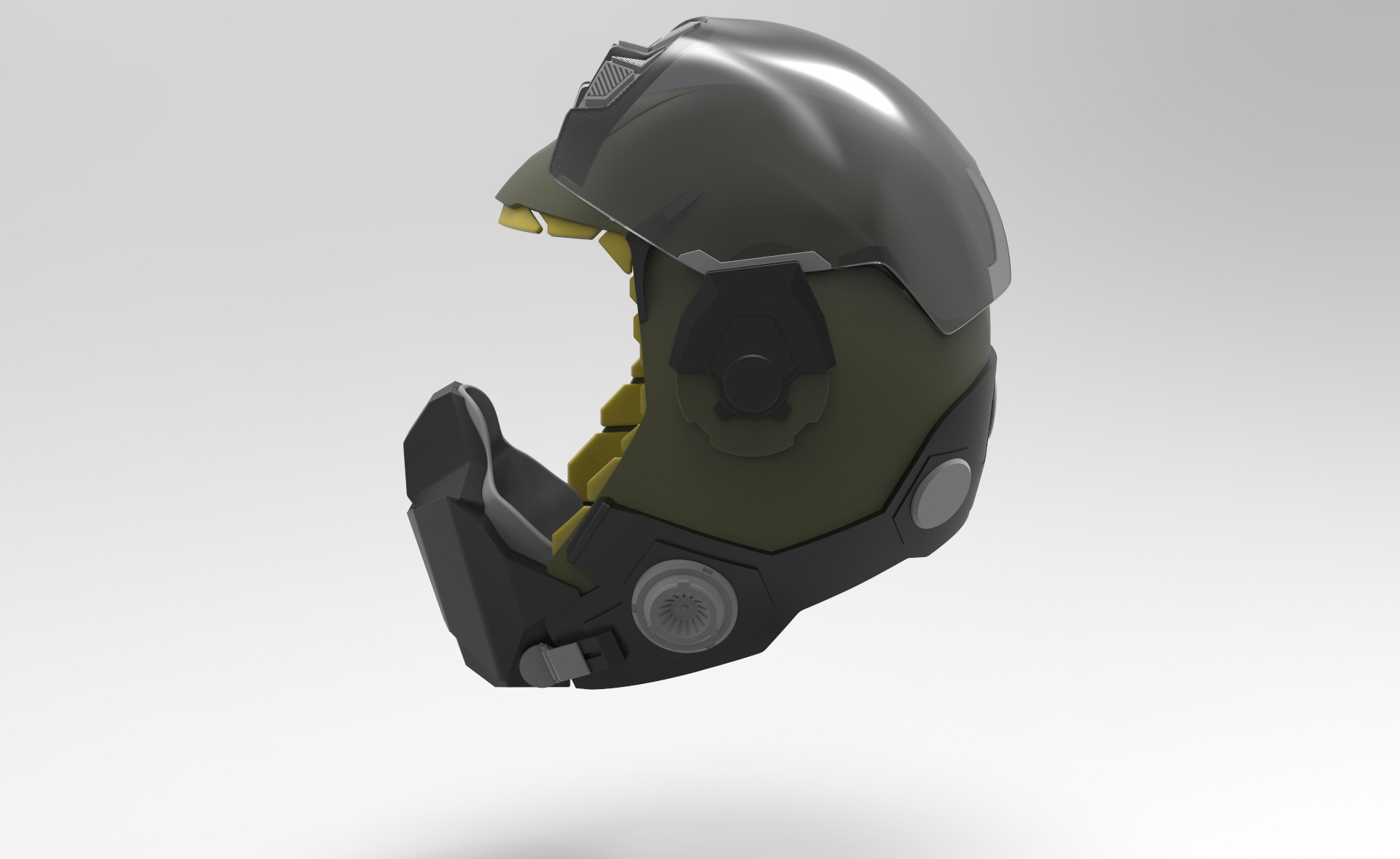
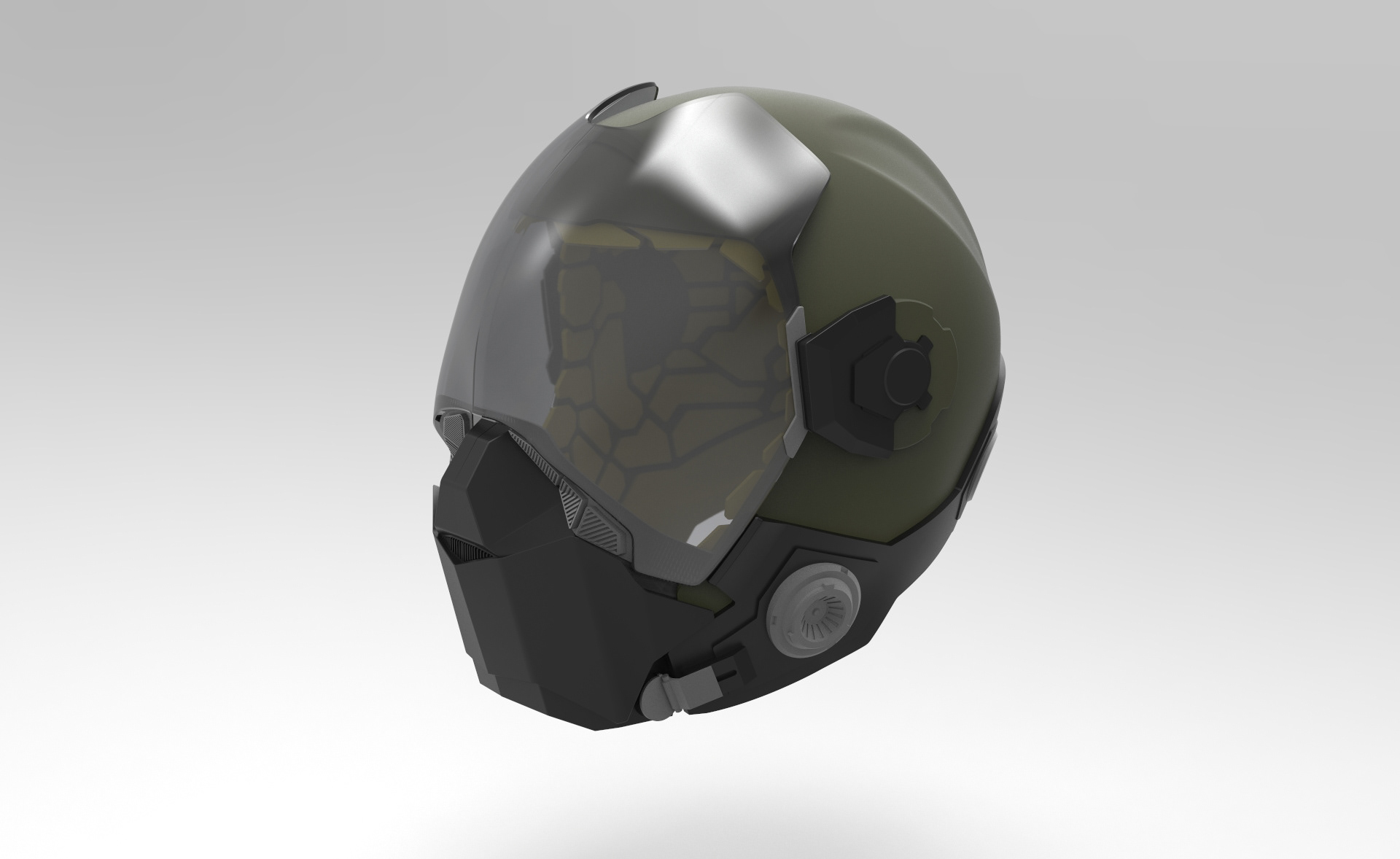
FINISHING WITH CAD
I knew that this project was going to require complex surfacing that would be slow to explore in Solidworks. So I self-taught Rhino, which enabled me to explore complex surfaces with relative ease. I used a reference head to ensure that the helmet stays proportionate and fits a human head. After the primary surfaces were where I wanted them I blocked out rough shapes get a feel for the composition of the various components and greebles along with testing where the visor should rotate so that it fits the geometry.